Créer un site e-commerce avec Webflow
Publié le
20/5/25
-
5 min

L'e-commerce est un marché en plein essor, et de plus en plus d'entreprises se tournent vers le web pour vendre leurs produits ou services. Si vous souhaitez créer votre propre site e-commerce, Webflow est une option intéressante.
Webflow est un logiciel de création de sites web sans coder qui offre de nombreuses fonctionnalités avancées pour les e-commerçants. C'est grâce à Webflow, l'outil essentiel pour créer un site web professionnel sans ligne de code, que vous pourrez mettre en place votre boutique en ligne, générer vos premiers visiteurs, et vos premières ventes pour décupler votre business.
Dans cet article, nous allons vous montrer comment créer un site e-commerce avec Webflow. Nous vous guiderons à travers les différentes étapes, de la sélection d'un template à la publication de votre site.
Créez votre site e-commerce avec Webflow

Étape 1 : choisir un template
La première étape consiste à choisir un template pour votre site e-commerce. Webflow propose une large sélection de templates e-commerce responsive, adaptés à tous les types de boutiques.
Voici quelques éléments à prendre en compte lors du choix de son template :
Apparence & disposition
La première chose à considérer est l'apparence et la disposition du template. Le template doit correspondre à votre image de marque et à votre charte graphique. Il doit également être ergonomique et facile à naviguer pour vos clients.
Fonctionnalités proposées
Le template doit proposer les fonctionnalités dont vous avez besoin pour votre boutique en ligne. Par exemple, si vous vendez des produits physiques, vous aurez besoin d'une template qui propose une section pour les produits, une section pour le panier et une section pour le paiement.

Combien de produits en vente ?
Le template doit être adapté au nombre de produits que vous souhaitez vendre dans votre boutique. Si vous vendez un grand nombre de produits, vous aurez besoin d'un template qui propose une section de recherche et une section de filtrage pour améliorer l'UX de votre site.
Voici quelques questions que vous pouvez vous poser pour vous aider à choisir le bonne template :
- Quel est le style de votre entreprise ?
- Quels sont les produits que vous vendez ?
- Quels sont les besoins de vos clients ?
En répondant à ces questions, vous serez en mesure d'affiner vos choix et de répondre à vos besoins et à ceux de vos clients.
Prendre l'information
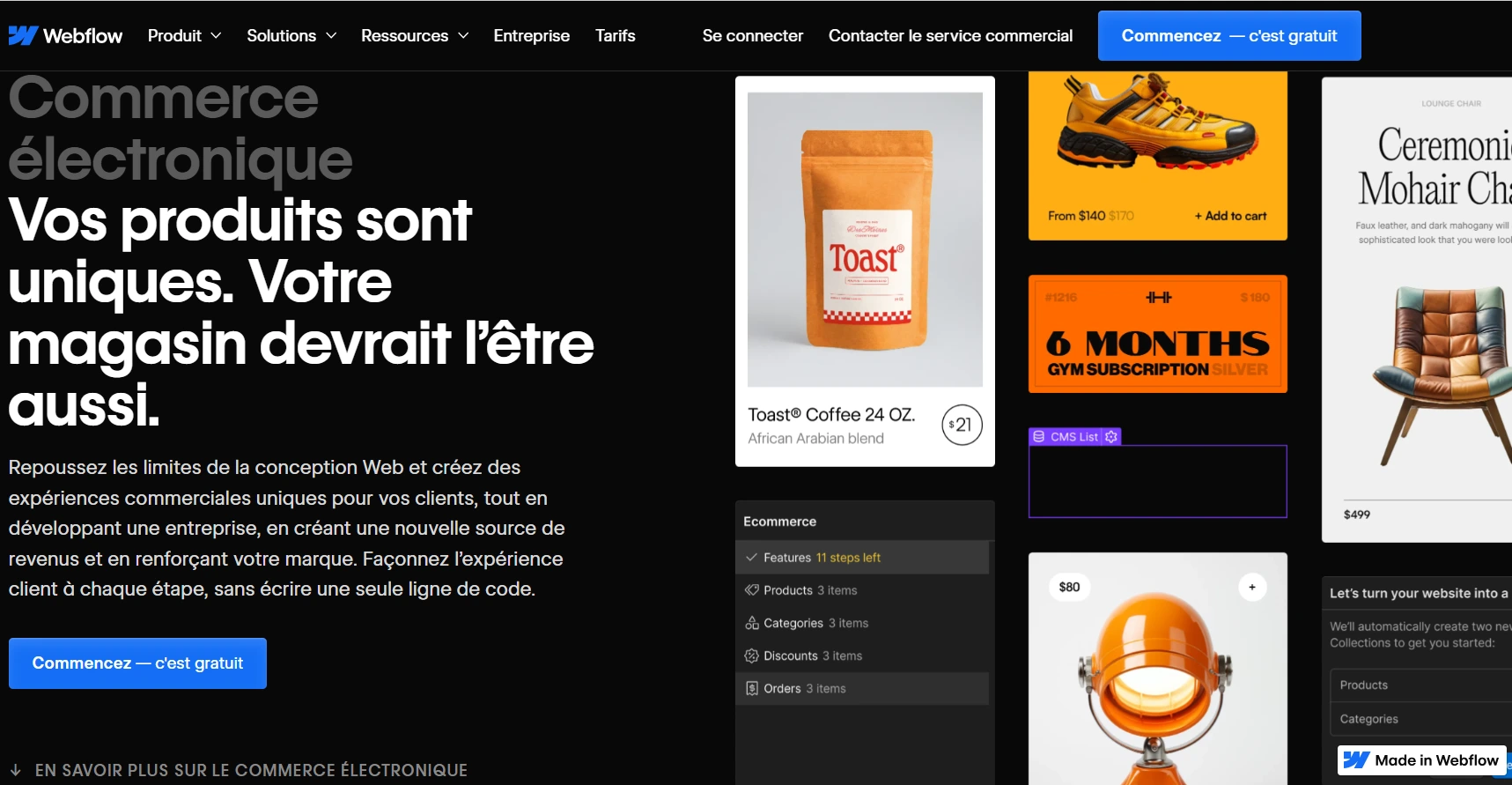
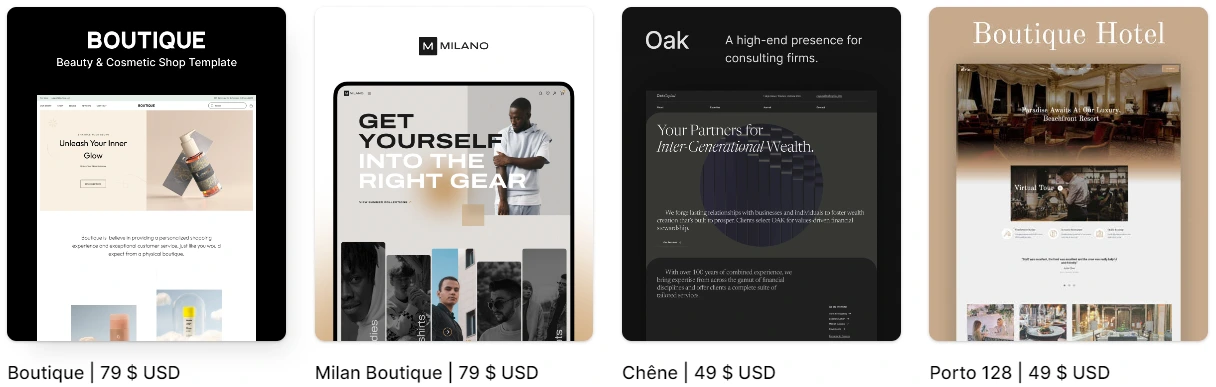
Enfin, nous vous conseillons de vous renseigner sur les fonctionnalités de Webflow, sur les templates et les différents choix qui s'offrent à vous et aussi sur les avis d'utilisation. Pour cela, Webflow propose une gamme d'exemples concrets. En effet, de nombreux templates Webflow personnalisés sont mis en ligne chaque jour, grâce à la sélection Webflow des meilleurs templates parmi les plus utilisés, comme vous pouvez le voir dans la photo ci-dessous :

Voici quelques exemples de templates e-commerce populaires sur Webflow :
- Appearl : élégant et minimaliste, idéal pour les boutiques de vêtements,
- Athletics : dynamique et coloré, parfait pour les boutiques de sport,
- Blu Agave : moderne et épuré, ce template est conçu pour les boutiques de décoration,
- Budi : simple et fonctionnel, il est utile pour n'importe quelle boutique en ligne.
Vous pouvez également consulter notre article consacré aux différentes templates Webflow pour plus de renseignement sur ce sujet.
En effet, Webflow offre de nombreuses fonctionnalités qui vous permettrons aussi de créer vous même un design pour votre site e-commerce, mais attention, l'utilisation de ce logiciel en partant de zéro reste fastidieux, alors n'hésitez pas à vous faire accompagner par une agence digitale pour éviter toute perte de temps.
Parce que pour EasyWeb, c'est facile de vendre en ligne !
Étape 2 : configurer votre boutique

Une fois que vous avez choisi un template, vous devez configurer votre boutique. Cette étape consiste à ajouter vos produits, vos catégories, vos prix et vos méthodes de paiement.
Suivez les étapes suivantes :
1. Créer une collection de produits
Une collection est un groupe de produits qui sont liés entre eux. Pour créer une nouvelle collection de produits dans Webflow, vous devez suivre les étapes suivantes :
- Cliquez sur le bouton "Collections" dans la barre de navigation
- Cliquez sur le bouton "Nouvelle collection"
- Saisissez un nom pour votre collection
- Sélectionnez le type de collection que vous souhaitez créer (vous pouvez choisir entre une collection de produits, une collection de pages ou une collection de modèles)
- Cliquez sur le bouton "Créer".
Votre collection sera créée et vous serez redirigé vers la page de détails de la collection. Sur cette page, vous pouvez ajouter des produits à votre collection, configurer les paramètres de la collection et personnaliser l'apparence de la collection.
2. Ajouter des produits à votre collection
Pour ajouter des produits à votre collection, cliquez sur le bouton "Ajouter un produit". Vous pouvez également importer des produits depuis une liste CSV ou une autre source.
Pour configurer les paramètres de la collection, cliquez sur le bouton "Paramètres". Ici, vous pourrez configurer les éléments suivants :
- L'ordre des produits
- Les catégories de produits
- Les filtres de produits
- Les paramètres de recherche
Pour personnaliser l'apparence de la collection, vous pouvez utiliser les éléments de la barre de création de Webflow. Vous pouvez également utiliser le CSS pour modifier le code de la collection.
Voici quelques conseils pour créer une collection de produits dans Webflow :
- Donnez à votre collection un nom descriptif qui permettra aux clients de trouver facilement les produits qu'ils recherchent,
- Sélectionnez le type de collection qui correspond le mieux à vos besoins,
- Ajoutez des produits de haute qualité à votre collection,
- Configurez les paramètres de la collection pour répondre aux besoins de vos clients,
- Personnalisez l'apparence de la collection pour qu'elle corresponde à votre marque.
3. Remplissez les informations sur le produit
Nom du produit
Le nom du produit est le premier élément que les clients verront. Il est donc important de choisir un nom clair et concis qui reflète le produit que vous vendez.
Description du produit
La description du produit est l'un des éléments les plus importants de votre page produit. Elle doit fournir aux clients toutes les informations dont ils ont besoin pour prendre une décision d'achat.
La description du produit doit inclure les éléments suivants :
- Une description détaillée du produit, y compris ses caractéristiques et ses avantages,
- Des informations sur l'utilisation du produit, des feedbacks/avis clients,
- Des informations sur les dimensions, le poids et d'autres spécifications techniques du produit.
Prix du produit
La détermination du prix du produit est l'une des décisions les plus importantes que vous prendrez en tant qu'e-commerçant. Le prix de votre produit aura un impact direct sur vos ventes, votre marge bénéficiaire et votre image de marque.
Il existe plusieurs facteurs à prendre en compte lors de la détermination du prix de votre produit, notamment :
- Les coûts de production : le prix de votre produit doit couvrir vos coûts de production, y compris les coûts des matériaux, de la main-d'œuvre et des frais généraux,
- La concurrence : vous devez comparer vos prix à ceux de vos concurrents pour vous assurer d'être compétitif,
- La valeur perçue : les clients doivent percevoir que votre produit vaut son prix,
- Votre stratégie marketing : votre prix doit être compatible avec votre stratégie marketing.
Voici quelques méthodes que vous pouvez utiliser pour déterminer le prix de votre produit :
- La méthode du coût de revient : cette méthode consiste à ajouter une marge bénéficiaire à vos coûts de production.
- La méthode de la concurrence : cette méthode consiste à comparer vos prix à ceux de vos concurrents.
- La méthode de la valeur perçue : cette méthode consiste à fixer un prix qui correspond à la valeur que les clients perçoivent dans votre produit.
Choisissez la méthode la plus appropriée en fonction de votre produit, de votre marché et de votre stratégie d'entreprise.
Images du produit
Les images produits sont un élément important de toute boutique en ligne. Elles permettent aux clients de voir le produit avant de l'acheter.
Les bonnes images produits doivent être :
- De haute qualité : en étant claires, nettes et bien éclairées,
- Représentatives du produit : en montrant le produit sous tous ses angles et dans différentes situations,
- Attirantes : en attirant l'attention des clients et les inciter à en savoir plus sur le produit.
Voici quelques conseils pour choisir les bonnes images produits :
- Utilisez un appareil photo de qualité : un appareil photo de qualité vous permettra de prendre des images nettes et bien éclairées.
- Prenez des photos sous différents angles : cela permettra aux clients de voir le produit sous tous ses aspects.
- Utilisez un fond neutre : cela permettra aux clients de se concentrer sur le produit.
- Éditez vos images : vous pouvez utiliser un logiciel de retouche photo pour améliorer la qualité de vos images.
- Compressez et convertissez vos images avant importation : nous vous conseillons le format webp, il impact faiblement le temps de chargement de vos pages.
Catégorie du produit
La catégorie du produit permet aux clients de trouver facilement les produits qu'ils recherchent.
Lors du choix des catégories de vos produits, vous devez tenir compte des éléments suivants :
- Les caractéristiques de vos produits : les catégories doivent refléter les caractéristiques de vos produits. Par exemple, si vous vendez des vêtements, vous pouvez créer des catégories pour les hommes, les femmes, les enfants, les vêtements de sport, les vêtements de cérémonie, etc.
- Les besoins de vos clients : les catégories doivent répondre aux besoins de vos clients. Si vous vendez des produits électroniques, vous aurez besoin de créer des catégories pour les smartphones, les ordinateurs portables ou encore les tablettes.
- L'organisation de votre boutique : les catégories doivent contribuer à l'organisation de votre boutique. Par exemple, vous pouvez créer une catégorie principale pour chaque type de produit, puis des catégories secondaires pour des produits plus spécifiques.
Voici quelques exemples de catégories de produits :
- Vêtements : hommes, femmes, enfants, vêtements de sport, vêtements de cérémonie,
- Électronique : smartphones, ordinateurs portables, tablettes, appareils photo,
- Maison : décoration, meubles, électroménager,
- Beauté : cosmétiques, parfums, soins de la peau,
- Santé : médicaments, produits diététiques, produits de bien-être.
Vous pouvez également créer des catégories spécifiques à votre entreprise. Par exemple, si vous vendez des produits écologiques, vous pouvez créer une catégorie pour les produits durables. En fin de compte, le choix des catégories de vos produits dépend de vos produits, de vos clients et de vos objectifs commerciaux.
Tags du produit
Les tags de produits sont des mots-clés qui aident les clients à trouver vos produits dans les résultats de recherche. Ils sont importants pour le référencement de votre boutique en ligne.
Lors de la détermination des tags de vos produits, vous devez tenir compte des éléments suivants :
- Les caractéristiques de vos produits : les tags doivent refléter les caractéristiques de vos produits. Par exemple, si vous vendez des vêtements, vous pouvez utiliser des tags tels que "homme", "femme", "enfant", "vêtements de sport", "vêtements de cérémonie", etc.
- Les besoins de vos clients : les tags doivent répondre aux besoins de vos clients. Par exemple, si vous vendez des produits électroniques, vous pouvez utiliser des tags tels que "smartphone", "ordinateur portable", "tablette", "appareil photo", etc.
- Les tendances de recherche : vous pouvez utiliser des outils de recherche de mots-clés pour identifier les mots-clés qui sont populaires auprès de vos clients potentiels.
Voici des exemples de tags de produits (en fonction des exemples des catégories ci-dessus) :
- Vêtements : homme, femme, enfant, vêtements de sport, vêtements de cérémonie,
- Électronique : smartphone, ordinateur portable, tablette, appareil photo,
- Maison : décoration, meubles, électroménager,
- Beauté : cosmétiques, parfums, soins de la peau,
- Santé : médicaments, produits diététiques, produits de bien-être.
Vous pouvez utiliser des tags spécifiques à votre entreprise. Pour reprendre le même exemple que tout-à-l'heure, si vous vendez des produits écologiques, vous pouvez utiliser des tags tels que "durable", "écologique" ou encore "responsable".
En suivant ces conseils, vous pouvez créer des pages produits efficaces qui aideront vos clients à prendre des décisions d'achat éclairées.
4. Configurer les paramètres de votre boutique
Les paramètres déterminent l'apparence et le fonctionnement de votre boutique, ainsi que les fonctionnalités qu'elle propose.
Pour configurer les paramètres de votre boutique, cliquez sur le bouton "Paramètres" dans la barre de navigation. Dans l'onglet "E-commerce", vous pouvez configurer les éléments suivants :
- Les informations générales : Ces paramètres comprennent le nom de votre boutique, son adresse, son numéro de téléphone et son adresse e-mail,
- Les produits : Ces paramètres déterminent la façon dont vos produits sont affichés et organisés dans votre boutique,
- Les paiements : Ces paramètres déterminent les méthodes de paiement que vous acceptez dans votre boutique,
- L'expédition : Ces paramètres déterminent les options d'expédition que vous offrez dans votre boutique,
- Le Marketing : Ces paramètres vous permettent de configurer des campagnes de marketing pour promouvoir votre boutique.
Vous pouvez également configurer des paramètres supplémentaires, tels que les paramètres de taxes, les paramètres de langues et les paramètres de confidentialité.
Pour plus d'informations sur la configuration des paramètres de votre boutique en ligne, vous pouvez consulter la documentation Webflow ou contacter l'équipe d'Easyweb pour un accompagnement personnalisé.
5. Tester votre boutique
Une fois que vous avez configuré votre boutique, vous devrez la tester pour vous assurer qu'elle fonctionne correctement. Pour cela, nous vous donnons rendez-vous un peut plus bas... dans l'étape 4. 🙂
Quelques conseils
Voici quelques conseils pour configurer votre boutique dans Webflow :
- Utilisez des images de haute qualité pour vos produits : Les images sont un élément important de toute boutique en ligne. Assurez-vous d'utiliser des images de haute qualité qui mettent en valeur vos produits.
- Rendez vos informations sur les produits complètes et précises : Les clients doivent avoir toutes les informations dont ils ont besoin pour prendre une décision d'achat. Assurez-vous de fournir des informations complètes et précises sur vos produits, telles que le prix, la description, les images et les caractéristiques.
- Configurez vos modes de paiement et votre expédition : Les visiteurs du site doivent pouvoir payer leurs achats et les recevoir de manière pratique. Assurez-vous de configurer vos modes de paiement et votre expédition de manière à répondre aux besoins de vos clients.
Étape 3 : personnaliser votre site

Une fois que votre boutique est configurée, vous pouvez personnaliser votre site internet Webflow de différentes manières, en modifiant le design du site, en ajoutant des éléments de contenu supplémentaires ou encore en intégrant des applications tierces par exemple.
Modifier le design du site
Pour modifier le design de votre site, vous pouvez utiliser les outils de personnalisation de Webflow. Vous pouvez changer les couleurs, les polices, les tailles, les marges, les animations ou même les effets de votre site web. Vous pouvez également modifier la mise en page de votre site en ajoutant, en supprimant ou en modifiant des sections, des colonnes et des blocs.
Pour modifier le design de votre site, vous pouvez suivre ces étapes :
- Ouvrez la page que vous souhaitez modifier.
- Cliquez sur l'élément que vous souhaitez modifier.
- Utilisez les outils de personnalisation pour modifier l'élément.
- Cliquez sur "Enregistrer" pour enregistrer vos modifications.
Ajouter des éléments de contenu supplémentaires
Vous pouvez ajouter des éléments de contenu supplémentaires à votre site, tels que du texte, des images, des vidéos, des liens ou encore des formulaires. Vous pouvez ajouter ces éléments de contenu directement sur les pages de votre site ou utiliser des blocs de contenu prédéfinis.
Pour ajouter des éléments de contenu supplémentaires à votre site, vous pouvez suivre ces étapes :
- Ouvrez la page que vous souhaitez ajouter un élément de contenu.
- Cliquez sur le bouton "Ajouter un élément" dans la barre d'outils.
- Sélectionnez l'élément de contenu que vous souhaitez ajouter.
- Cliquez sur "Ajouter".
Intégrer des applications tierces
Vous pouvez intégrer des applications tierces à votre site, telles que des services de paiement, des services de marketing ou même des services de médias sociaux. Pour intégrer une application tierce, vous devez obtenir l'API de l'application et la configurer dans votre site Webflow. N'hésitez pas à lire notre article sur les intégrations Webflow pour améliorer votre site web avec ces outils.
Étape 4 : tester votre site

Une fois que vous avez personnalisé votre site, vous devez le tester pour vous assurer qu'il fonctionne correctement. Vous pouvez tester votre site en naviguant vous-même ou en demandant à un ami ou à un membre de votre famille. Assurez-vous que votre boutique fonctionne correctement avant de la lancer au public. Naviguez sur votre site et essayez d'effectuer un achat pour vous assurer que tout fonctionne comme prévu.
Bien tester son site internet est essentiel pour garantir son bon fonctionnement et son accessibilité à tous les utilisateurs. Le test de site internet consiste à vérifier l'ensemble des fonctionnalités du site, à identifier les éventuels problèmes et à proposer des solutions.
Il existe plusieurs étapes à suivre pour bien tester son site internet :
1. Tester l'accessibilité
Tester l'accessibilité d'un site internet consiste à vérifier que le site est accessible à tous les utilisateurs, y compris les personnes handicapées. Cela signifie que le site doit pouvoir être utilisé par les personnes souffrant de déficiences visuelles, auditives, motrices ou cognitives.
Il existe plusieurs méthodes pour tester l'accessibilité d'un site internet. Une méthode consiste à utiliser des outils de test d'accessibilité. Ces outils analysent le code du site et identifient les éventuels problèmes d'accessibilité.
Une autre méthode consiste à tester le site manuellement. Cela consiste à parcourir le site en utilisant différents appareils et technologies d'assistance. Vous pouvez également demander à des personnes en situation de handicape de tester le site pour vous.
2. Tester les fonctionnalités
Vérifier que les fonctionnalités du site internet fonctionnent correctement est essentiel. Il s'agit notamment des liens, des formulaires, des boutons ou encore des menus.
Voici quelques conseils pour tester les fonctionnalités d'un site internet :
- Testez le site sur différents appareils et navigateurs pour vous assurer que les fonctionnalités fonctionnent correctement sur tous les appareils,
- Testez le site avec différents types d'utilisateurs, tels que les utilisateurs novices, les utilisateurs expérimentés et les utilisateurs ayant des besoins spécifiques,
- Testez le de manière approfondie. Ne vous contentez pas de tester les fonctionnalités principales du site. Il est important de tester toutes les fonctionnalités, même les moins utilisées.
Voici également quelques exemples de tests de fonctionnalités spécifiques que vous pouvez effectuer :
- Testez les liens : assurez-vous que tous les liens fonctionnent correctement et que les utilisateurs sont redirigés vers la page correct,
- Testez les formulaires : assurez-vous que tous les champs de formulaire sont obligatoires et que les données saisies par les utilisateurs sont validées correctement,
- Testez les boutons : assurez-vous que tous les boutons fonctionnent correctement et que les actions associées aux boutons sont exécutées correctement,
- Testez les menus : assurez-vous que tous les menus sont affichés correctement et que les utilisateurs peuvent facilement naviguer dans le site,
- Testez les animations : assurez-vous que toutes les animations fonctionnent correctement et qu'elles ne perturbent pas l'expérience utilisateur.
En effectuant ces tests, vous pourrez vous assurer que votre site internet est fonctionnel et répond aux besoins de vos utilisateurs.
3. Tester la navigation
Tester la navigation d'un site internet consiste à vérifier que la navigation sur le site est intuitive et facile à comprendre. Assurez-vous que les utilisateurs peuvent facilement trouver les informations qu'ils recherchent.
Pour tester la navigation d'un site internet, vous pouvez suivre ces étapes :
- Identifiez les éléments de navigation. Commencez par identifier tous les éléments de navigation du site. Cela inclut les liens, les menus, les barres de recherche, etc.
- Développez un plan de test. Une fois que vous avez identifié les éléments de navigation, vous pouvez développer un plan de test. Le plan de test doit inclure les étapes à suivre pour tester chaque élément de navigation.
- Testez chaque élément de navigation. Suivez le plan de test pour tester chaque élément de navigation. Assurez-vous de tester chaque élément de navigation dans différentes conditions.
- Enregistrez les résultats des tests. Enregistrez les résultats des tests pour chaque élément de navigation. Cela vous permettra de suivre les problèmes et de les résoudre.
4. Tester le contenu
Tester le contenu d'un site internet consiste à vérifier que le contenu du site est correct, à jour et pertinent. Assurez-vous que le texte est clair et facile à comprendre.
Voici deux conseils importants pour tester le contenu d'un site internet :
- Utilisez des personnes réelles. Demandez à des personnes réelles de tester le contenu de votre site. Cela vous permettra d'identifier des problèmes que vous n'aviez pas détectés.
- Utilisez des outils de test. Il existe des outils de test qui peuvent vous aider à tester le contenu de votre site. Ces outils peuvent vous aider à identifier des problèmes de grammaire, d'orthographe et de style.
5. Tester la performance
Tester efficacement la performance de votre site web est essentiel pour garantir une bonne expérience utilisateur et améliorer votre classement dans les moteurs de recherche. Il existe plusieurs méthodes pour tester la performance de votre site web. Une méthode consiste à utiliser des outils de test de performance. Ces outils analysent le code de votre site et identifient les éventuels problèmes de performance. Une autre méthode consiste à tester le site manuellement. Cela consiste à ouvrir votre site sur différents appareils et navigateurs et à noter le temps de chargement des pages.
Voici quelques éléments à vérifier lors du test de la performance de votre site web :
- Le temps de chargement des pages : le temps de chargement des pages est l'un des facteurs les plus importants pour la performance d'un site web. Assurez-vous que les pages de votre site se chargent rapidement, surtout sur les appareils mobiles.
- La taille des pages : la taille des pages est également un facteur important pour la performance d'un site web. Assurez-vous que les pages de votre site ne sont pas trop grandes, car cela peut ralentir le temps de chargement.
- L'utilisation des ressources : assurez-vous que votre site n'utilise pas trop de ressources, telles que le CPU, la mémoire et le stockage.
- L'optimisation des images : les images sont souvent les éléments les plus lourds d'un site web. Assurez-vous d'optimiser vos images pour qu'elles soient plus petites et plus rapides à charger.
6. Tester sur différents appareils
Tester son site sur différents appareils est essentiel pour garantir qu'il s'affiche correctement pour tout utilisateur. Les appareils mobiles, tels que les smartphones et les tablettes, sont de plus en plus utilisés pour accéder à Internet. Il est donc important de s'assurer que votre site s'affiche correctement sur ces appareils.
Voici quelques raisons pour lesquelles il est important de tester son site sur différents appareils :
- Pour garantir une bonne expérience utilisateur. Les utilisateurs s'attendent à ce que les sites web s'affichent correctement sur tous les appareils qu'ils utilisent. Si votre site ne s'affiche pas correctement sur un appareil particulier, les utilisateurs peuvent être frustrés et quitter votre site.
- Pour améliorer le référencement. Les moteurs de recherche, tels que Google, prennent en compte la compatibilité mobile lors du classement des sites web. Si votre site s'affiche correctement sur les appareils mobiles, vous aurez plus de chances d'être bien classé dans les résultats de recherche.
- Pour éviter les problèmes de sécurité. Certains appareils, tels que les anciens modèles de smartphones, peuvent être vulnérables aux attaques de sécurité. Si votre site ne s'affiche pas correctement sur ces appareils, il peut être plus susceptible d'être compromis.
7. Tester avec des utilisateurs réels
Demandez à des utilisateurs réels de tester votre site et de vous faire part de leurs commentaires. Cela vous permettra d'identifier des problèmes que vous n'aviez pas détectés.
Voici quelques conseils supplémentaires pour bien tester votre site internet :
- Testez votre site régulièrement : Les sites internet évoluent constamment, il est donc important de tester votre site régulièrement pour vous assurer qu'il fonctionne toujours correctement.
- Testez votre site de manière approfondie : Ne vous contentez pas de tester les fonctionnalités principales de votre site. Il est important de tester toutes les fonctionnalités, même les moins utilisées.
- Testez votre site avec différents outils : L'utilisation de différents outils de test vous permettra de détecter un plus grand nombre de problèmes.
En testant votre site internet de manière approfondie et régulière, vous pourrez vous assurer qu'il est de qualité et qu'il répond aux besoins de vos utilisateurs.
Étape 5 : lancer votre site
.webp)
Une fois que vous avez testé votre site et que vous êtes satisfait des résultats, vous pouvez le lancer. Pour lancer votre site, vous devez le publier.
Pour publier votre site Webflow, vous devez d'abord activer la publication. Vous pouvez le faire en suivant ces étapes :
- Ouvrez votre site Webflow dans l'éditeur.
- Cliquez sur l'onglet Site.
- Dans la section Publication, activez l'option Activer la publication.
- Cliquez sur Enregistrer.
Une fois que la publication est activée, vous pouvez publier votre site en suivant ces étapes :
- Ouvrez votre site Webflow dans l'éditeur.
- Cliquez sur l'onglet Site.
- Dans la section Publication, cliquez sur Publier.
Vous pouvez maintenant choisir de publier votre site sur un domaine Webflow ou sur un domaine personnalisé. Si vous choisissez de publier votre site sur un domaine Webflow, vous n'aurez pas besoin d'acheter un nom de domaine. Webflow vous fournira un domaine gratuit.
Si vous choisissez de publier votre site sur un domaine personnalisé, vous devrez acheter un nom de domaine auprès d'un fournisseur de nom de domaine. Dans ce cas, n'oubliez pas de configurer les paramètres DNS de votre nom de domaine pour qu'ils pointent vers le serveur Webflow.
Conclusion
Les sites e-commerce Webflow offrent de nombreux avantages pour les entrepreneurs et les entreprises de toutes tailles. Ils offrent une grande liberté de conception, un contrôle complet des données et des performances rapides.
Voici quelques-uns des avantages spécifiques des sites e-commerce Webflow :
- Liberté de conception : Webflow offre une grande liberté de conception, ce qui permet aux entrepreneurs de créer des sites e-commerce uniques et personnalisés.
- Contrôle complet des données : Webflow offre un contrôle complet des données, ce qui permet aux entreprises de gérer leur inventaire, leurs commandes et leurs paiements de manière centralisée.
- Performances rapides : Webflow utilise la technologie de la génération de site statique (SSG) pour garantir que les sites e-commerce se chargent rapidement, même sur les appareils mobiles.
Bien sûr, les sites e-commerce Webflow présentent également quelques inconvénients. Ils peuvent être plus complexes à utiliser que d'autres plateformes e-commerce, et ils peuvent être plus coûteux.
En général, les sites e-commerce Webflow sont une bonne option pour les entrepreneurs et les entreprises qui souhaitent créer un site e-commerce unique et personnalisé avec un contrôle complet des données et des performances rapides.
Voici quelques conseils pour créer un site e-commerce Webflow réussi :
- Faites vos recherches : Avant de commencer à créer votre site e-commerce, prenez le temps de faire vos recherches et de comprendre les besoins de votre public cible.
- Concentrez-vous sur l'expérience utilisateur : L'expérience utilisateur est l'un des facteurs les plus importants pour le succès d'un site e-commerce. Assurez-vous que votre site est facile à utiliser et à naviguer.
- Optimisez votre site pour les moteurs de recherche : L'optimisation pour les moteurs de recherche (SEO) est essentielle pour que votre site soit trouvé par les clients potentiels.
- Testez et améliorez : Testez régulièrement votre site pour identifier et corriger les problèmes potentiels.
Si vous suivez cet article à la lettre, vous avez tout pour créer un site e-commerce sur Webflow qui sera à la fois attrayant et performant.
.avif)
.svg)
.svg)


.avif)






